今天老白博客给大家分享一个实用教程-“WordPress优化之宝塔面板Nginx编译pagespeed实现webp化”,目的为通过重写网页来减少延迟和带宽,从而帮助提高Web速度。Ngx_pagespeed是一个开源的Nginx模块,由Google创建,主要的功能是针对前端页面而进行服务器端的优化,对前端设计人员来说,可以省去优化css、js以及图片的过程。Ngx_PageSpeed对Nginx自身负载能力的提升基本是看不到的,甚至会因为进行服务器端的优化而使系统增加负载;但从减少客户请求数的角度去看,牺牲部分服务器性能还是值得的。

[h2]1.Ngx_pagespeed功能简介[/h2]
- 图像优化:剥离元数据、动态调整,重新压缩
- CSS和JavaScript压缩、合并、级联、内联
- 小资源内联
- 推迟图像和JavaScript加载
- 对HTML重写、压缩空格、去除注释等
- 提升缓存周期
pagespeed官网文档:https://www.modpagespeed.com/doc/configuration
项目:https://github.com/apache/incubator-pagespeed-ngx/
[h2]2.宝塔面板编译Ngx_pagespeed[/h2]
网上有很多教程,实现方法主要有“在Nginx基础上安装”和“和Nginx一起安装”,第一种个人认为复杂,所以此处采用第二种“和Nginx一起安装”
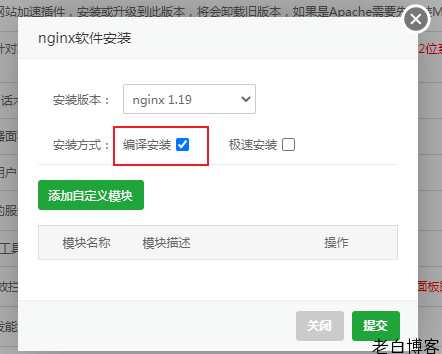
[h3]1)首先卸载原有Nginx,然后点击“编译安装”,点击添加自定义模块[/h3]

[h3]2)添加自定义模块具体填写,具体看图:[/h3]

模块名称:pagespeed
模块描述:pagespeed
模块参数:--add-module=/www/server/ngx_pagespeed
前置脚本:# 在编译前执行的shell脚本内容,通常为第三方模块的依赖安装和源码下载等前置准备,具体ngx_pagespeed前置脚本代码如下:
cd /www/server
wget https://github.com/apache/incubator-pagespeed-ngx/archive/v1.13.35.2-stable.zip
unzip v1.13.35.2-stable.zip
rm v1.13.35.2-stable.zip
NPS_DIR=$(find . -name "*pagespeed-ngx-1.13.35.2-stable" -type d)
mv $NPS_DIR ngx_pagespeed
cd ngx_pagespeed
NPS_RELEASE_NUMBER=${1.13.35.2-stable/stable/}
PSPL_URL=https://dl.google.com/dl/page-speed/psol/${NPS_RELEASE_NUMBER}x64.tar.gz
[ -e scripts/format_binary_url.sh ]
PSPL_URL=$(scripts/format_binary_url.sh PSOL_BINARY_URL)
wget ${PSPL_URL}
tar -xzvf $(basename ${PSPL_URL})
rm $(basename ${PSPL_URL})
[h3]3)全部放置好后,勾选,提交[/h3]

[h3]4)安装好的效果如图:[/h3]
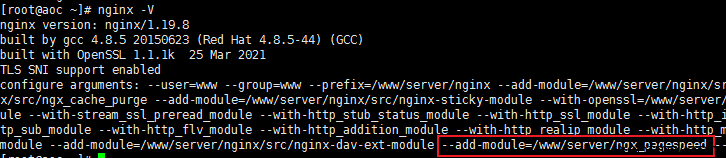
编译安装速度有点慢,需要等待,安装好可以在ssh执行命令:nginx -V

看到红框的位置有pagespeed,说明已经顺利编译安装好了~
[h2]3.网站Nginx_pagespeed优化配置[/h2]
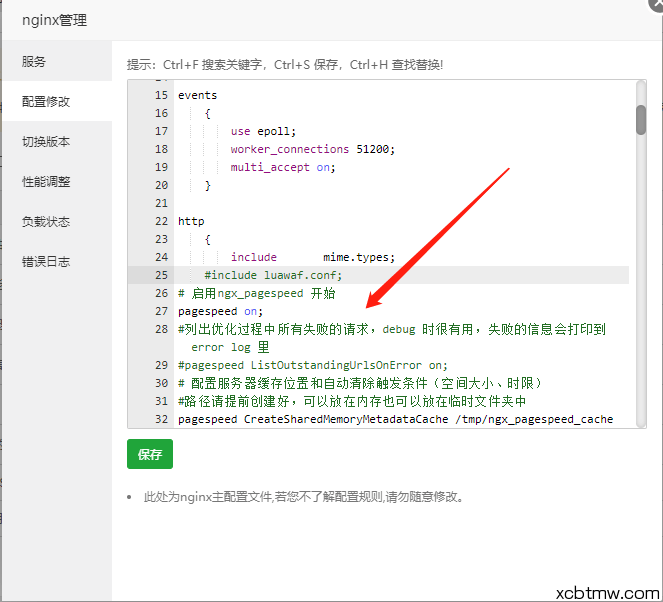
[h3]1)Nginx配置[/h3]
安装好之后,打开Nginx配置,加入以下代码(注意位置)

下方中缓存文件位置请提前创建好:/tmp/ngx_pagespeed_cache(这里也可以放到内存里面,如果你的磁盘IO很慢的话建议采用此方式,毕竟内存的读写速度非常快)
# 启用ngx_pagespeed 开始
pagespeed on;
#列出优化过程中所有失败的请求,debug 时很有用,失败的信息会打印到 error log 里
#pagespeed ListOutstandingUrlsOnError on;
# 配置服务器缓存位置和自动清除触发条件(空间大小、时限)
#路径请提前创建好,可以放在内存也可以放在临时文件夹中
pagespeed CreateSharedMemoryMetadataCache /tmp/ngx_pagespeed_cache 51200;
pagespeed DefaultSharedMemoryCacheKB 51200;
pagespeed FileCachePath /tmp/ngx_pagespeed_cache;
pagespeed FileCacheSizeKb 2048000;
pagespeed FileCacheCleanIntervalMs 43200000;
pagespeed FileCacheInodeLimit 500000;
# 过滤器级别(自定义模式)
pagespeed RewriteLevel PassThrough;
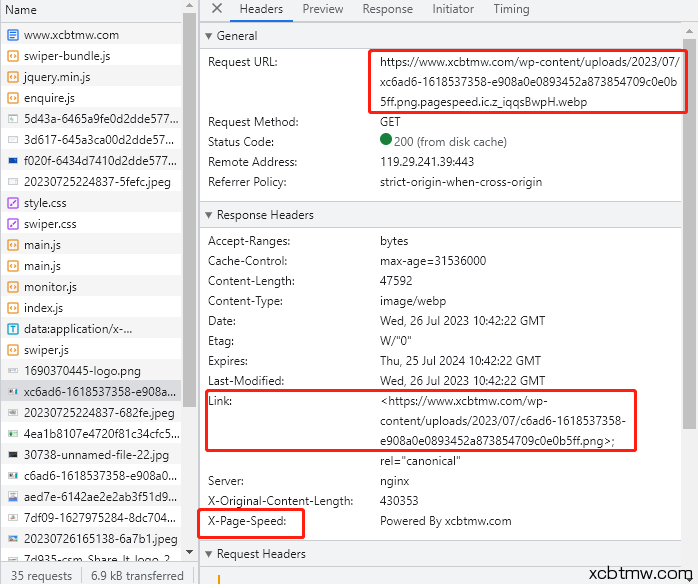
# 一个标识而已(若在浏览器开发者工具里的链接请求响应标头看到此标识,则说明 PageSpeed 生效)
pagespeed XHeaderValue "Powered By xcbtmw.com";
# HTML页面链接转小写(SEO 优化,推荐)
pagespeed LowercaseHtmlNames on;
# 重置 HTTP Vary 头 除非有特殊需求,建议不开启,默认配置往往是最佳配置
# pagespeed RespectVary on;
#PageSpeed能够根据响应头中指定的任何内容安全策略调整其优化
pagespeed HonorCsp on;
#PageSpeed 默认遵守 Cache-Control: no-transform 协议, 表示不可被中间代理软件改写,如果想让优化效果最大化,可以关闭
#pagespeed DisableRewriteOnNoTransform off;
# 启用 样式属性/CSS/JavaScript/Images 重写,其它功能的先决开关
# pagespeed EnableFilters rewrite_style_attributes,rewrite_css,rewrite_javascript,rewrite_images;
#重写CSS文件,以便首先加载渲染页面的CSS规则。
#pagespeed EnableFilters prioritize_critical_css;
###########缓存 ##########
#相当于同时使用了extend_cache_images, extend_cache_scripts和 extend_cache_css
pagespeed EnableFilters extend_cache;
pagespeed EnableFilters extend_cache_pdfs;
pagespeed EnableFilters local_storage_cache;
#开启使用Redis(和memcached只能先其一)
#pagespeed RedisServer "127.0.0.1:6379";
# memcached优化,如果没有memcached优化请删去
pagespeed MemcachedThreads 1;
pagespeed MemcachedServers "127.0.0.1:11211";
######## 过滤规则 ########
# 过滤不需要启用的目录或文件
pagespeed Disallow "*/wp-admin/*";
pagespeed Disallow "*/wp-login.php*";
pagespeed Disallow "*/vps-pingfen/";
# 启用压缩空白过滤器
pagespeed EnableFilters collapse_whitespace;
# 预解析DNS查询
pagespeed EnableFilters insert_dns_prefetch;
########JS和CSS########
# 启用JavaScript库卸载 #谷歌被QQ,并不确定这个设置有没有副作用
# pagespeed EnableFilters canonicalize_javascript_libraries;
# 把多个CSS文件合并成一个CSS文件(比较容易引起主题版面混乱,所以我禁用了
# pagespeed EnableFilters combine_css;
# 重写CSS,首先加载渲染页面的CSS规则
# pagespeed EnableFilters prioritize_critical_css;
# 把多个JavaScript文件合并成一个JavaScript文件,禁用原因同上,大家可以酌情开启
#pagespeed EnableFilters combine_javascript;
# 删除带默认属性的标签
pagespeed EnableFilters elide_attributes;
# 更换被导入文件的@import,精简CSS文件
pagespeed EnableFilters flatten_css_imports;
pagespeed CssFlattenMaxBytes 5120;
# 启用JavaScript缩小机制
pagespeed EnableFilters rewrite_javascript;
####### 图片########
# 延时加载图片
pagespeed EnableFilters lazyload_images;
# 不加载显示区域以外的图片,下方这个是延迟加载图片,如果没有就注释掉
pagespeed LazyloadImagesAfterOnload off;
pagespeed LazyloadImagesBlankUrl "https://www.xcbtmw.com/1.gif";
# 启用图片优化机制(主要是 inline_images, recompress_images, convert_to_webp_lossless(这个命令会把PNG和静态Gif图片转化为webp), and resize_images.)
pagespeed EnableFilters rewrite_images;
#组合 convert_gif_to_png, convert_jpeg_to_progressive, convert_jpeg_to_webp, convert_png_to_jpeg, jpeg_subsampling, recompress_jpeg, recompress_png, recompress_webp, #strip_image_color_profile, and strip_image_meta_data.
pagespeed EnableFilters recompress_images;
# 将JPEG图片转化为webp格式
pagespeed EnableFilters convert_jpeg_to_webp;
# 将动画Gif图片转化为动画webp格式
pagespeed EnableFilters convert_to_webp_animated;
pagespeed EnableFilters inline_preview_images;
pagespeed EnableFilters resize_mobile_images;
pagespeed EnableFilters responsive_images,resize_images;
pagespeed EnableFilters insert_image_dimensions;
pagespeed EnableFilters resize_rendered_image_dimensions;
pagespeed EnableFilters strip_image_meta_data;
pagespeed EnableFilters convert_jpeg_to_webp,convert_to_webp_lossless,convert_to_webp_animated;
pagespeed EnableFilters sprite_images;
pagespeed EnableFilters convert_png_to_jpeg,convert_jpeg_to_webp;
#让JS里引用的图片也加入优化
pagespeed InPlaceResourceOptimization on;
pagespeed EnableFilters in_place_optimize_for_browser;
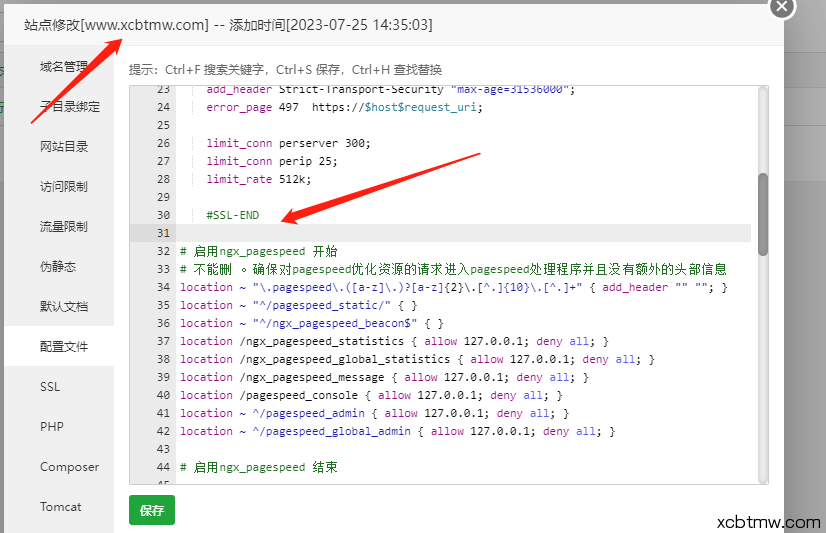
# 启用ngx_pagespeed 结束[h3]2)网站配置[/h3]
打开对应网站的配置文件,在如图位置输入以下代码
网站配置代码如下:
# 启用ngx_pagespeed 开始
# 下面这三行是配置cos、cdn的,如果没有建议删除
#pagespeed EnableFilters rewrite_domains;
#pagespeed Domain https://www.www.xcbtmw.com;
#pagespeed MapRewriteDomain https://cdn.www.xcbtmw.com https://www.www.xcbtmw.com;
# 不能删 。确保对pagespeed优化资源的请求进入pagespeed处理程序并且没有额外的头部信息
location ~ ".pagespeed.([a-z].)?[a-z]{2}.[^.]{10}.[^.]+" { add_header "" ""; }
location ~ "^/pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
location /ngx_pagespeed_statistics { allow 127.0.0.1; deny all; }
location /ngx_pagespeed_global_statistics { allow 127.0.0.1; deny all; }
location /ngx_pagespeed_message { allow 127.0.0.1; deny all; }
location /pagespeed_console { allow 127.0.0.1; deny all; }
location ~ ^/pagespeed_admin { allow 127.0.0.1; deny all; }
location ~ ^/pagespeed_global_admin { allow 127.0.0.1; deny all; }
# 启用ngx_pagespeed 结束
[h3]3)注意事项[/h3]
- 在Nginx配置中对于CSS和JS文件,请根据自身网站调整(某些调整后会报错)
- memcached和redis没有的就注释掉
- 仔细阅读注释
[h2]4.Ngx_pagespeed加速效果[/h2]
开启后就可以看到图片被转成了webp格式,另外CSS和JS文件地址也会被重写

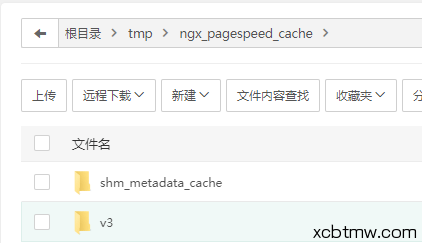
然后在咱们设置的缓存文件位置处也可以看到文件

[h2]5.清除Ngx_pagespeed缓存[/h2]
手动删除或者命令行
#手动删除,该目录为你在nginx设置的缓存目录
rm -fr /tmp/ngx_pagespeed_cache/*
#或者由pagespeed清空缓存 5秒后开始
sudo touch /tmp/ngx_pagespeed_cache/cache.flush
>>>>参考资料:
- https://www.modpagespeed.com/doc/admin
- https://www.coderxing.com/nginx-pagespeed-module.html
- https://www.ngxpagespeed.com/
- https://www.daniao.org/6521.html
本文作者为test,转载请注明。